How to Draw Cool Things in Html
How To Use the HTML Sail Element to Make Crawly Stuff (Office 1)
Creating your sheet and drawing on information technology

This tutorial is going to exist long so I will cut it into two parts for system. Part One will focus on creating your sail and drawing on it. Function ii will swoop into how to animate the canvas.
Role one. Creating Your Canvas and Drawing on the Canvas
This calendar week is projection calendar week at Flatiron Schoolhouse and in my current module, our focus has been on JavaScript, especially how to make API fetches to a Rails back cease and manipulating the DOM.
In trying to effigy out what I wanted to do for my project, I plant myself exploring what I can do with the HTML5 Canvass chemical element to mayhap make a fun game.
What Is Canvas?
Sail is an HTML element that, when injected into the trunk of your HTML, is used to describe graphics onto your web folio.
The canvas tag is only a container for belongings the graphics you want to create or manipulate within it. To fully build out your graphics, you are going to want to use Javascript.
I have created a project folder and within it, I have added a file named index.html. In this index.html, I have inserted the canvass chemical element.
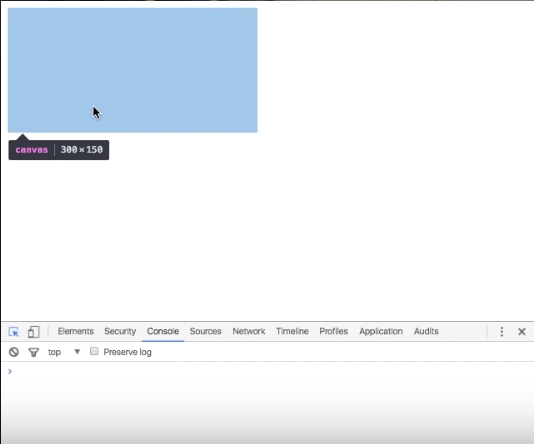
The canvas tag starts as a blank expanse on your HTML page. You will not see anything yet, just information technology is there. If y'all open index.html in your browser and open upward the inspector window, you volition see that in that location is a canvas on the page.

It is not until you add details to your sail element, such as width and top, that you lot volition get-go to encounter your creation come up to life.
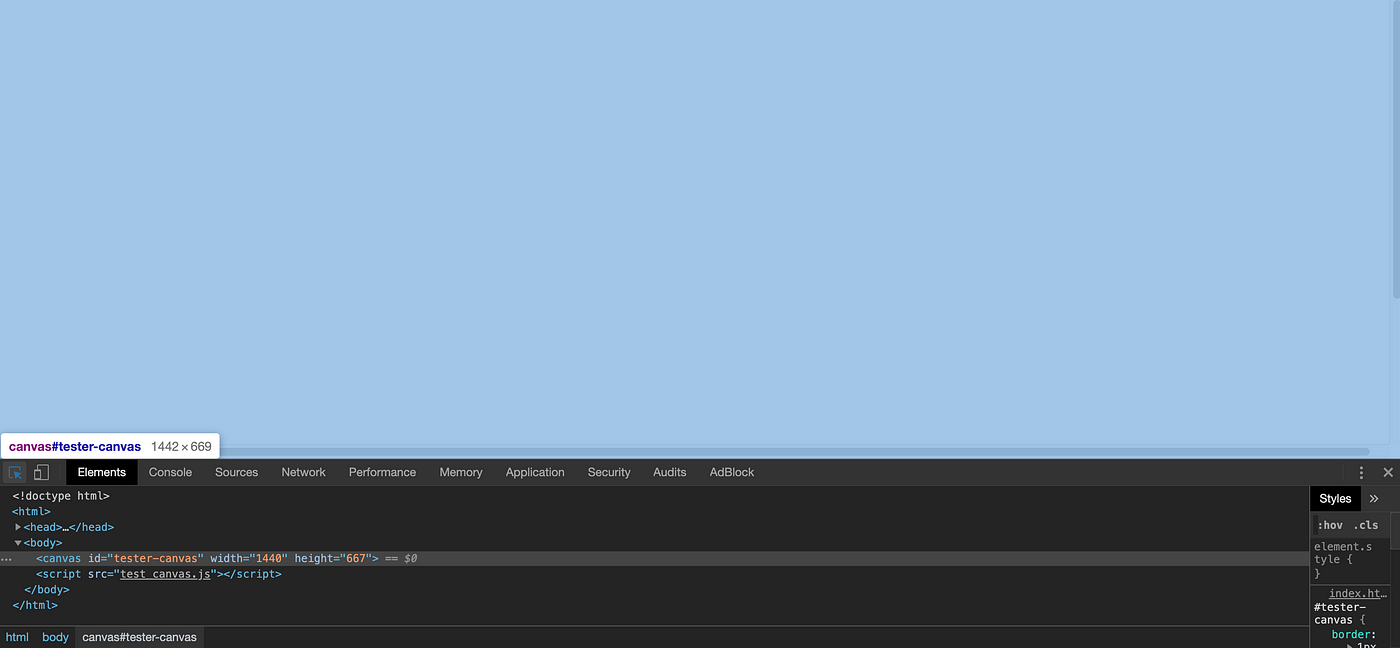
Here, I added an id to the canvas tag called tester-canvas, a width of 800 and a summit of 600.
The height and width set the size of my sail and the id will allow me to selection that particular canvas so that I can add a way tag in the head of the index.html .
That will allow me to edit and add attributes to that sheet such as border thickness, color, etc. I accept added a 1px solid black edge.
Nevertheless, I want to brand sure that my canvas takes up the whole page of the window considering I desire my design to fit the whole screen. Yet, it is upward to you on what size you want for your sail.
Since I want to make sure that my sail fits the entire browser window rather than just the small rectangle I currently have, I am going to use JavaScript to do this. The reason being is that I will have access to the window object.
To practise this, I accept created a test_canvas.js file that is in the same directory equally my index.html for easy organization.
I have added a script tag into the body of my alphabetize.html file that has my test-canvas.js file as the source. This way, any functions or methods I use in my JavaScript file will have access to what is in my index.html file and be seen in the browser.
I have deleted the width and height of my canvas which were previously within the canvas tag.
Inside of my test_canvas.js file, I need to first notice my canvas chemical element. I gave my canvas element an id when I added information technology to my HTML. This way, I tin use certificate.querySelector() or getElementByID() to take hold of that particular element and save it to a variable.
This is helpful if y'all intend to accept multiple canvases in your HTML file and want to have different styling options for those canvases.
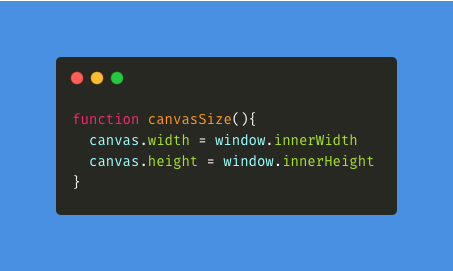
I am likewise going to fix my canvas' width and top to the window object 's width and acme in a function called canvasSize.

I will as well set the HTML'south trunk margin equal to 0.

This is how yous tin create a sail as well equally size or resize your sail.
Now, while this is great and all, the whole point is to brand stuff with our sheet and to do that, we are going to have to depict on it. This is where the fun stuff starts!
How To Draw on Your Canvas
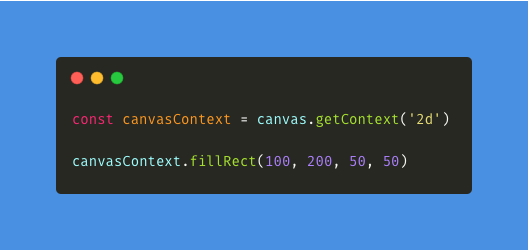
To go started drawing on our canvass, we are going to use the . getContext() method. The .getContext() method volition allow you to draw on your sail in a multifariousness of unlike ways and gives you access to various functions and methods to draw things such as circles, squares, and other shapes.
Check out the documentation for .getContext() on MDN to see what context types you can use. For simplicity'due south sake, I am going to apply the 2nd context type. A method I tin apply because of .getContext() is . fillRect() and information technology takes four arguments:
-
x: The x-centrality coordinate of the rectangle'due south starting bespeak. -
y: The y-axis coordinate of the rectangle's starting point. -
width: The rectangle's width. Positive values are to the correct, and negative to the left. -
height: The rectangle'due south height. Positive values are down, and negative is up.
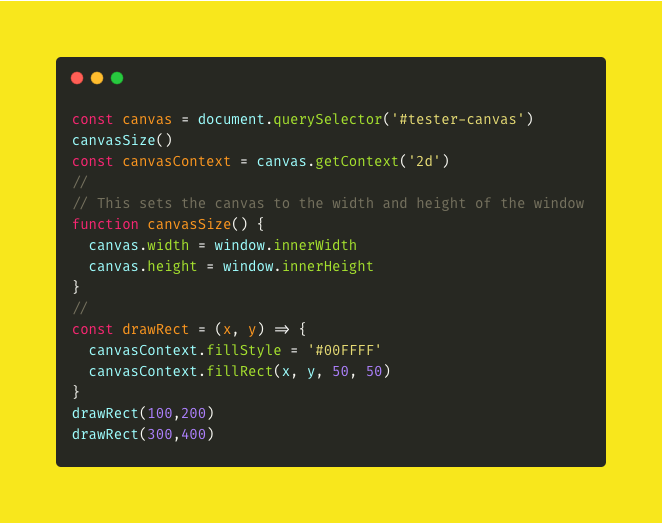
.fillRect() will practise exactly equally the proper name implies. It will fill in our rectangle so that we can see it on the browser. I am going to create a variable called canvasContext and assign it to our canvas variable with .getContext() and an argument of second.
And so, on the canvasContext variable, I will utilize the .fillRect() method. This will make two rectangles.

Yous might be asking yourself: "OK, great. I have this shape, merely how tin I customize it?"
Ane way we can do this is through the .fillStyle belongings. The fillStyle holding volition assign a solid colour, a gradient, or a blueprint on your shape. I encourage y'all to play around with changing the colors.
Note: The shape that you make will take on the .fillStyle belongings that precedes it. That'south why I accept it before each .fillRect() method.


To make the drawing of our shape more dynamic, I have added parameters to a function I created, called drawRect.
drawRect takes two arguments, ten and y, and they volition allow me to add in my ain coordinates for the .fillRect() method when I phone call the function.
This is bully because information technology allows me to merely invoke the function itself rather than rewrite code every time we need to make a new rectangle. You can add a third argument to this function that will let you lot add in a color.


Decision
In part two, I am going to insert circles into our design. I will be using a JavaScript for-loop to implement this.
If you are not familiar with how to use a for-loop bank check this out the documentation on MDN.
I will show you how to breathing those circles, in improver to the rectangle and foursquare we accept currently, with the breathing method.
Source: https://betterprogramming.pub/how-to-use-the-html-canvas-element-to-make-awesome-stuff-3e1b66d4080e