What Does the Color of a Bread Tag Mean
Example: The below example illustrates the use of the unordered & ordered list in HTML.
Attention reader! Don't stop learning now. Get hold of all the important HTML concepts with the Web Design for Beginners | HTML course.
HTML
<!DOCTYPE html>
< html >
< head >
< title >GeeksforGeeks</ title >
</ head >
< body >
< h2 >Welcome To GeeksforGeeks Learning</ h2 >
< h5 >List of available courses</ h5 >
< ul >
< li >Data Structures & Algorithm</ li >
< li >Web Technology</ li >
< li >Aptitude & Logical Reasoning</ li >
< li >Programming Languages</ li >
</ ul >
< h5 >Data Structures topics</ h5 >
< ol >
< li >Array</ li >
< li >Linked List</ li >
< li >Stacks</ li >
< li >Queues</ li >
< li >Trees</ li >
< li >Graphs</ li >
</ ol >
</ body >
</ html >
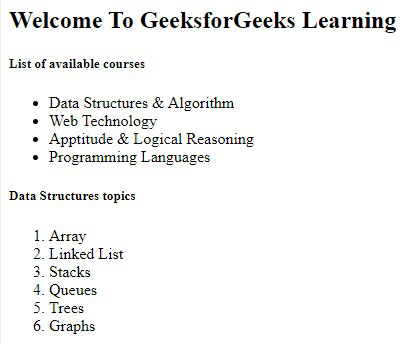
Output:

A list is a record of short pieces of related information or used to display the data or any information in web pages in the ordered or unordered form. For instance, to purchase the items, we need to prepare a list that can either be ordered or unordered list which helps us to organize the data & easy to find the item. Please refer to the HTML <li> type Attribute article for the various types of attributes that can be used with the ordered & unordered list.
Supported Tags:
- HTML <ul> Tag
- HTML <ol> Tag
- HTML <dl> Tag
The HTML Unordered List: An unordered list starts with the "ul" tag. Each list item starts with the "li" tag. The list items are marked with bullets i.e small black circles by default.
Syntax:
<ul> list of items </ul>
Attribute: This tag contains two attributes which are listed below:
- compact : It will render the list smaller.
- type : It specifies which kind of marker is used in the list.
Note: The <ul> attributes are not supported by HTML5.
Example:
HTML
<!DOCTYPE html>
< html >
< body >
< h2 >Grocery list</ h2 >
< ul >
< li >Bread</ li >
< li >Eggs</ li >
< li >Milk</ li >
< li >Coffee</ li >
</ ul >
</ body >
</ html >
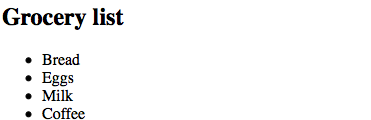
Output:

HTML unordered list has various list item markers:
Example 1: Disc, It is used to set the list item marker to a bullet i.e default.
HTML
<!DOCTYPE html>
< html >
< head >
< title >HTML ul tag</ title >
</ head >
< body >
< h1 >GeeksforGeeks</ h1 >
< h2 >Unordered List with Disc Bullets</ h2 >
< p >GeeksforGeeks courses List:</ p >
< ul >
< li >Geeks</ li >
< li >Sudo</ li >
< li >Gfg</ li >
< li >Gate</ li >
< li >Placement</ li >
</ ul >
</ body >
</ html >
Output:

Example 2: Circle, It is used to set the list item marker to a circle.
HTML
<!DOCTYPE html>
< html >
< body >
< h1 >GeeksforGeeks</ h1 >
< h2 >Unordered List with Circle Bullets</ h2 >
< p >GeeksforGeeks courses List:</ p >
< ul style = "list-style-type: circle" >
< li >Geeks</ li >
< li >Sudo</ li >
< li >Gfg</ li >
< li >Gate</ li >
< li >Placement</ li >
</ ul >
</ body >
</ html >
Output:

Example 3: Square, It is used to set the list item marker to a square.
HTML
<!DOCTYPE html>
< html >
< body >
< h1 >GeeksforGeeks</ h1 >
< h2 >Unordered List with Square Bullets</ h2 >
< p >GeeksforGeeks courses List:</ p >
< ul style = "list-style-type: square" >
< li >Geeks</ li >
< li >Sudo</ li >
< li >Gfg</ li >
< li >Gate</ li >
< li >Placement</ li >
</ ul >
</ body >
</ html >
Output:

Example: It's none, is used to set the list item marker with no mark.
HTML
<!DOCTYPE html>
< html >
< body >
< h1 >GeeksforGeeks</ h1 >
< h2 >Unordered List with No Bullets</ h2 >
< p >GeeksforGeeks courses List:</ p >
< ul style = "list-style-type: none" >
< li >Geeks</ li >
< li >Sudo</ li >
< li >Gfg</ li >
< li >Gate</ li >
< li >Placement</ li >
</ ul >
</ body >
</ html >
Output:

Example 4: Nested Unordered List, It is used to nest the list items ie., list inside another list.
HTML
<!DOCTYPE html>
< html >
< body >
< h1 >GeeksforGeeks</ h1 >
< h2 >Nested Unordered List</ h2 >
< p >GeeksforGeeks courses List:</ p >
< ul >
< li >DSA</ li >
< ul >
< li >Array</ li >
< li >Linked List</ li >
< li >stack</ li >
< li >Queue</ li >
</ ul >
< li >Web Technologies</ li >
< ul >
< li >HTML</ li >
< li >CSS</ li >
< li >JavaScript</ li >
</ ul >
< li >Aptitude</ li >
< li >Gate</ li >
< li >Placement</ li >
</ ul >
</ body >
</ html >
Output:

HTML Ordered List: An ordered list starts with the "ol" tag. Each list item starts with the "li" tag. The list items are marked with numbers by default.
Syntax:
<ol> <li>Item1</li> <li>Item2</li> <li>Item3</li> </ol>
Attributes:
- compact : It defines the list should be compacted (compact attribute is not supported HTML5. Use CSS instead.).
- reversed : It defines that the order will be descending.
- start : It defines that from which number or alphabet the order will start.
- type : It defines which type(1, A, a, I and i) of the order you want in your list numeric, alphabetic or roman numbers.
Example: This example illustrates the use of the reverse attribute, control list counting & type attribute.
HTML
<!DOCTYPE html>
< html >
< head >
< title >HTML ol tag</ title >
</ head >
< body >
< h1 style = "color: green" >GeeksforGeeks</ h1 >
< h3 >HTML ol tag</ h3 >
< p >reversed attribute</ p >
< ol reversed>
< li >HTML</ li >
< li >CSS</ li >
< li >JS</ li >
</ ol >
< p >start attribute</ p >
< ol start = "5" >
< li >HTML</ li >
< li >CSS</ li >
< li >JS</ li >
</ ol >
< p >type attribute</ p >
< ol type = "i" >
< li >HTML</ li >
< li >CSS</ li >
< li >JS</ li >
</ ol >
</ body >
</ html >
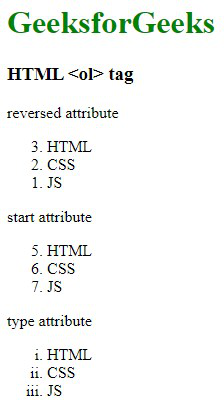
Output:

HTML ordered list has various list item markers: The type attribute of the <ol> tag defines the type of the list item marker.
Example 1: The list items will be numbered with numbers i.e default.
HTML
<!DOCTYPE html>
< html >
< body >
< h2 >Ordered List with Numbers</ h2 >
< ol type = "1" >
< li >Bread</ li >
< li >Eggs</ li >
< li >Milk</ li >
< li >Coffee</ li >
</ ol >
</ body >
</ html >
Output:

Example 2: Type="A", this list items will be numbered with uppercase letters.
HTML
<!DOCTYPE html>
< html >
< body >
< h2 >Ordered List with Letters</ h2 >
< ol type = "A" >
< li >Bread</ li >
< li >Eggs</ li >
< li >Milk</ li >
< li >Coffee</ li >
</ ol >
</ body >
</ html >
Output:

Example 3: Type="a", this list items will be numbered with lowercase letters.
HTML
<!DOCTYPE html>
< html >
< body >
< h2 >Ordered List with Lowercase Letters</ h2 >
< ol type = "a" >
< li >Bread</ li >
< li >Eggs</ li >
< li >Milk</ li >
< li >Coffee</ li >
</ ol >
</ body >
</ html >
Output:

Example 4: Type="I", this list items will be numbered with uppercase roman numbers.
html
<!DOCTYPE html>
< html >
< body >
< h2 >Ordered List with Roman Numbers</ h2 >
< ol type = "I" >
< li >Bread</ li >
< li >Eggs</ li >
< li >Milk</ li >
< li >Coffee</ li >
</ ol >
</ body >
</ html >
Output:

Example 5: Type="i", this list items will be numbered with lowercase roman numbers.
HTML
<!DOCTYPE html>
< html >
< body >
< h2 >Ordered List with Lowercase Roman Numbers</ h2 >
< ol type = "i" >
< li >Bread</ li >
< li >Eggs</ li >
< li >Milk</ li >
< li >Coffee</ li >
</ ol >
</ body >
</ html >
Output:

Example 6: Nested ordered list, a nested ordered list is a list that has a list inside another list.
HTML
<!DOCTYPE html>
< html >
< body >
< h1 >GeeksforGeeks</ h1 >
< h2 >Nested Ordered List</ h2 >
< ol >
< li >Coffee</ li >
< li > Tea
< ol >
< li >Black tea</ li >
< li >Green tea</ li >
</ ol >
</ li >
< li >Milk</ li >
</ ol >
</ body >
</ html >
Output:

HTML Description List: A description list is a list of terms, with a description of each term. The <dl> tag defines the description list, the <dt> tag defines the term name, and the <dd> tag describes each term. Please refer to the How to add description list of an element using HTML? article for further details.
Syntax:
<dl> Contents... </dl>
Example:
html
<!DOCTYPE html>
< html >
< body >
< h2 >A Description List</ h2 >
< dl >
< dt >Coffee</ dt >
< dd >- 500 gms</ dd >
< dt >Milk</ dt >
< dd >- 1 ltr Tetra Pack</ dd >
</ dl >
</ body >
</ html >
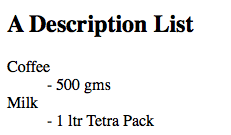
Output:

Supported Browser:
- Google Chrome 94.0 & above
- Microsoft Edge 93.0
- Firefox 92.0 & above
- Opera 78.0
- Safari 14.1
- IE 11.0
What Does the Color of a Bread Tag Mean
Source: https://www.geeksforgeeks.org/html-lists/